Time control
Content


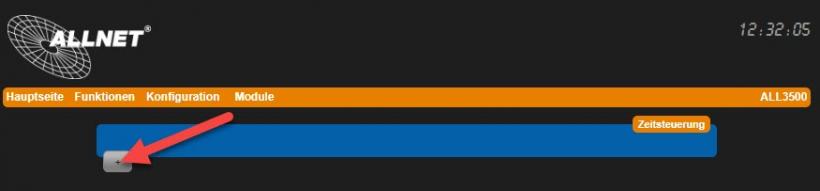
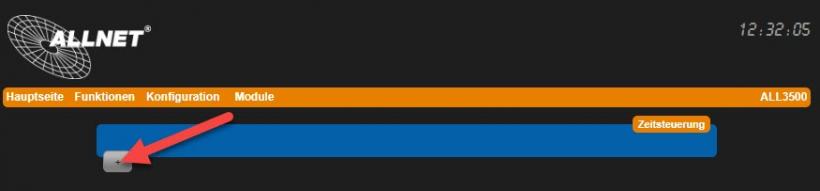
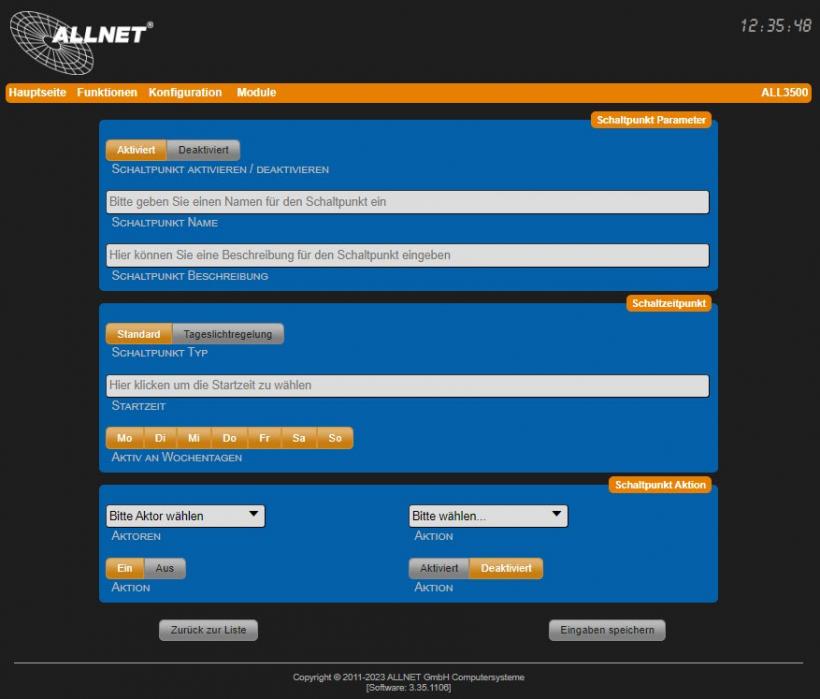
Setting options under "Functions" > "Time control". Time-dependent switching points can be defined. The resolution is 1 second. A maximum of 128 switching points can be defined.
After clicking on the "+" button, the screen for setting up a new switching point opens automatically.

- Activate / Deactivate switching point Activate or deactivate the switching point.
- Switching point name Select a name for this switching point. This name is displayed on the overview page.
- Switching point description The description is for detailed information, but is not displayed on the overview page.
- Switching point type Choose between the explicit definition of a start time or define the switching time depending on the following settings, which are recalculated daily:
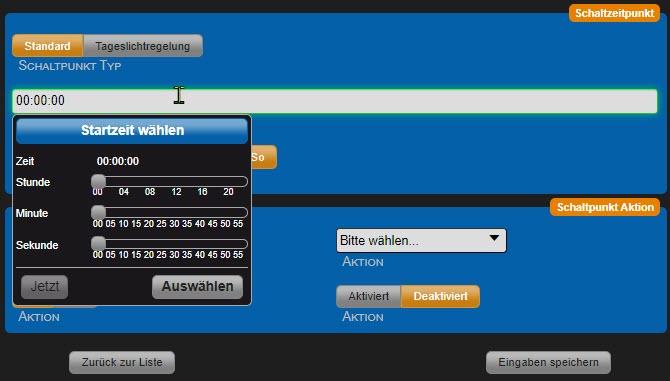
- Start time Use the three sliders to select the desired time.

- Active on weekdays Click to select.
- Actuators Select the desired actuator via the selection menu.
- Action (On / Off) If "On" is selected, the relay of the selected actuator is closed at this moment. For various tasks, it may be necessary for the relay to open at the starting point; "Off" can be selected for this.
- Action (selection menu) Select the desired action via the selection menu.
- Action (activated / deactivated) Activate or deactivate action.
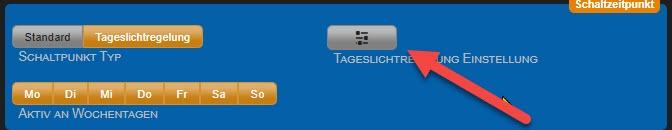
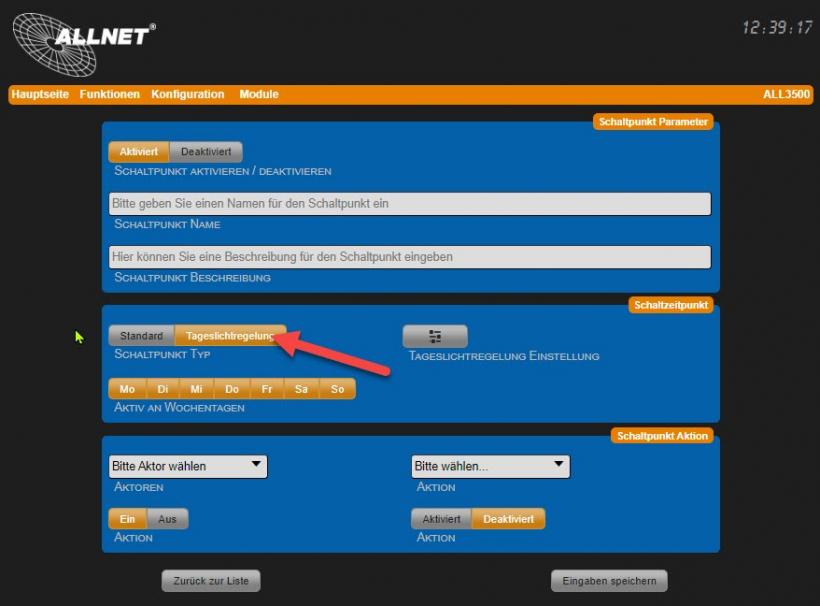
Daylight control
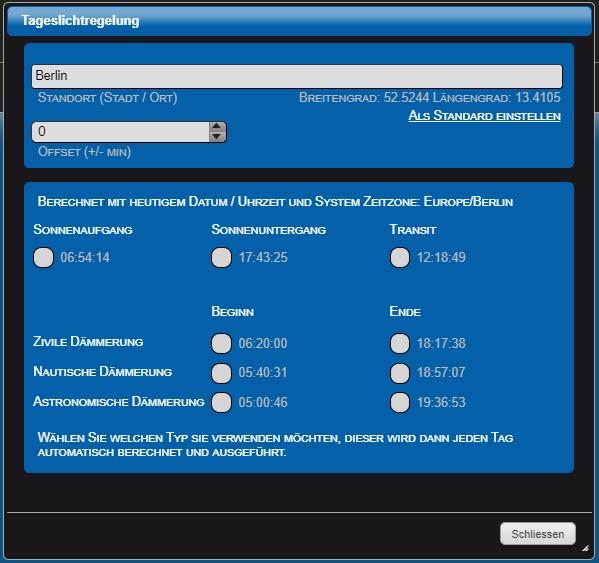
The daylight control allows control by sunrise. E.g. light on/off or shutters up/down.

To do this, click on the slider. The time is calculated automatically based on the location.